

本文讲述了表单是什么意思?表单设计:五类表单构成要素设计表单在页面中关键负责数据收集作用。一个表单有三个基本上组成部分: 表单标志:这里边涵盖了解决表单数据常用CGI程序流程的URL及其数据提交到云服务器的方式 。 表单域:包括了输入框、登录密码框、掩藏域、多行文本框、勾选框、单选框、下拉选择框和上传文件框等。 表单按键:包含提交按键、校准按键和一般按键;用以将数据传输到网络服务器上的CGI脚本制作或是撤销键入,还能够用表单按键来调节别的界定了解决脚本制作的处置工作中。编码表单标志作用:用以声明
本文讲述了表单是什么意思?表单设计:五类表单构成要素设计
表单在页面中关键负责数据收集作用。一个表单有三个基本上组成部分: 表单标志:这里边涵盖了解决表单数据常用CGI程序流程的URL及其数据提交到云服务器的方式 。 表单域:包括了输入框、登录密码框、掩藏域、多行文本框、勾选框、单选框、下拉选择框和上传文件框等。 表单按键:包含提交按键、校准按键和一般按键;用以将数据传输到网络服务器上的CGI脚本制作或是撤销键入,还能够用表单按键来调节别的界定了解决脚本制作的处置工作中。编码表单标志作用:用以声明表单,界定收集数据的范畴,也就是和里边含有的数据将被提交到网站服务器或是电子邮箱里。英语的语法:. . .特性表述见下表:action=url用于特定解决提交表单的文件格式。它还可以是一个URL详细地址(提交给程序)或一个电子邮箱详细地址。method=get或post指出提交表单的HTTP方式 。

表单在产品中举足轻重。为什么?
用户与产品交互,是人与机器的沟通过程,机器以界面向用户传词达意,而人则是通过表单向机器传送信息。
由此可见,表单设计是用户信息到产品的入口的设计。
使用表单时,用户操作成本较高,稍有不慎,就有用户离开产品,拒绝交互的可能。因此,对于表单设计来说,表单目标最低限度在于留住用户,不被表单赶跑;最好效果是用户顺利完成表单交互。
在进行一份表单设计时,有五项主要表单构成内容:
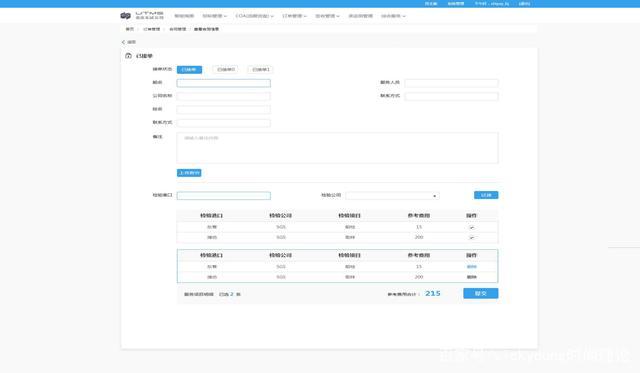
表单界面布局
1.表单项
2.占位符
3.帮助
4.操作
5.验证
表单界面布局
表单中的内容主要是表单项。如何排列表单项,让整体界面布局更加合理,要注意以下几点:
有序排列
先问什么,后问什么,前后表单项应遵循相关、前后逻辑关系放置。
如:在表单中需要用户填写:是否有孩子、孩子年龄两项内容时,应把“是否有孩子”放在前面,因为在用户填写“无”时,就不在需要填写“孩子年龄”的字段。
从易到难
把用户相对无抵触的信息排在前面,最后再逐渐引入涉及隐私的信息,避免一开始就让用户萌生退意。
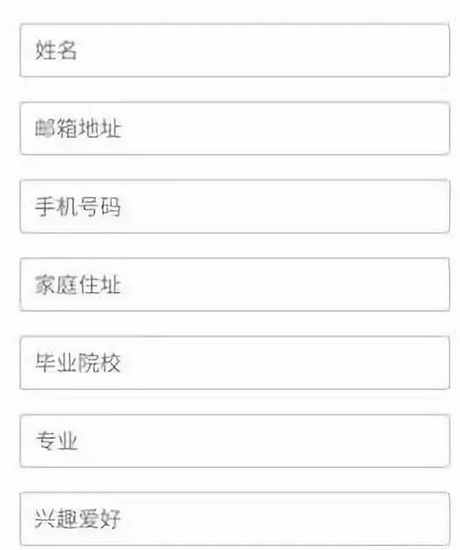
分组表单项
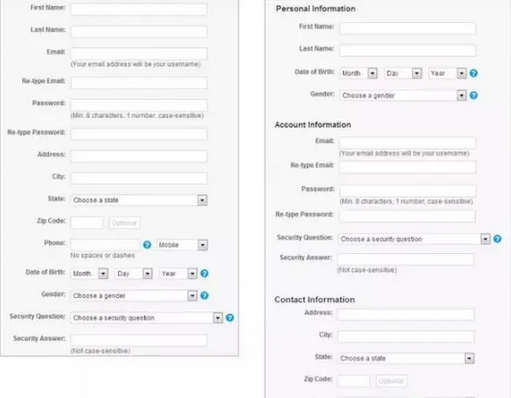
当表单项过多时,对表单项进行分组以提升内容可读性。
例:将包含15个字段表格分成3组。同样数量的内容,但用户感观不同。

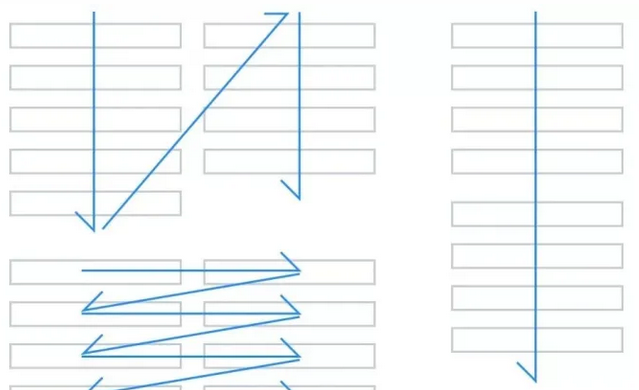
单列&多列界面布局
单列
眼睛沿着自然方向从上至下,更适应用户操作。
多列
N字形排列-两列布局,前列内容填写优于后列内容,设计时要注意界面长度,适合一屏界面。之字形排列-按排放置表单项,上排内容优先填写。用户视线浏览路径复杂。

02
表单项
表单项包括两部分内容:标签、输入框
标签告诉用户需要输入什么内容;输入框让用户操作,输入数据。即标签告诉用户这个列表项是什么;输入框供用户输入。
标签
表签不是越多越好,恰恰相反要简化表单。简化方法之一就是只填写相关项,必须项。可选项减少填写。
常见的标签位置有:
左对齐、右对齐、顶部对齐、内联标签、图标标签和浮动标签。其中,右对齐标签最为常见。

界面位置足够情况下,应减少内联标签的使用。这是因为用户鼠标在输入状态时,内联标签消失,用户对输入内容是否符合难做判断。
因此,内联标签常用在用户熟悉、简单的表单中,如登录表单。
右对齐标签
右对齐标签是最常见的一种标签样式,但不是可以无所顾虑去使用。
如app设计中,屏幕尺寸有限,右对齐标签占据屏幕较大空间,右边输入框有可能无法展示完整信息。
邮箱地址过长造成信息展示不完全,对用户体验来说是扣分的。容易造成操作流程的中断。所以我们在使用右对齐标签的时候需要考虑输入内容的长短。
顶部标签
顶部标签位于输入框上方,输入框可以横跨整个页面,信息得到完全展示。与右对齐标签相比顶部标签给输入框腾出足够空间。
但这种标签方式会拉长界面长度,容易出现长表单滚动查看的操作。

行内标签
行内标签适合移动端表单设计,它极大节省页面空间。但一旦用户点击切换到输入状态,用户无法看到标签。
用户填写过程中出现忘记填写内容场景下,容易为用户带来困扰。列表项过多时,用户填写出现串行无法进行错误检查。

解决行内标签问题,可以在行内标签前加一个图标标识列表项,图标占据空间不会太大,也会增加页面美观性。

输入框
输入框设计时,要注意几点:
字段约束
为有要求的字段设置限制。如,最大字符数,电话中数字、字母符号等要求,从而有效的避免脏数据。
输入格式提示
提供输入格式,帮助用户理解所填内容且减少错误发生。常用于手机号码、日期、银行卡和邮编等。
匹配键盘(移动端)
触发合适键盘,用以帮助用户快速完成。
区分可填与选填项
表单项尽量避免选填字段。如果实在无法避免,则要做明确区分。对必填项做标记说明。
03
占位符
占位符常出现在输入框中或后面,是对标签的补充说明,让用户了解可输入的数据类型和格式提示:
1. 以不同的颜色说明占位符,并对内容加以区分
2. 占位符对输入内容要求进行提示、提醒,是对标签补充说明,但不是所有的输入框都需要占位符。
3. 在鼠标键入后占位符通常并未消失,而是在输入内容后消失,在用户还未输入内容时保持帮助用户。
04
帮助提示
帮助有三种方式:常驻、按需出现、偶尔出现。
常驻:指帮助提示一直显示在输入框边
按需出现:指鼠标悬停在帮助图标上才显示说明的帮助,一般用于低需要的提示
偶尔出现:当用户输入行为出现某种结果时,才出现。如报错提示。
05
操作
用户输入数据中的提交等动作,在进行操作设计时,操作按钮是主要界面元素。操作按钮的设计要注意:
1. 区分主次
主操作,是产品期望用户操作的按钮,设计中突显号召用户点击。

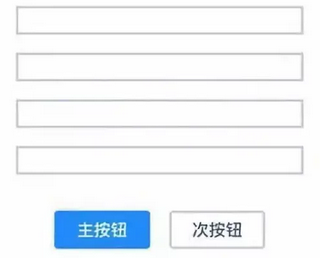
2. 放置位置符合操作习惯
操作位置要参考表单排列方式合理摆放。如:表单采用顶部对齐,可以将操作与输入按钮左对齐,让用户的视线直接看到操作按钮。

3. 按钮文本表达明确
按钮要执行的操作,由按钮文字表达,因此应清晰。最好可预测,让用户清楚点击按钮后会发生什么。

禁用操作
用户未完成必填字段,可将操作按钮设置为禁用,视觉上告诉用户是否完成了表单的填写,并在必要时激活按钮吸引用户视线。
06
验证
用户输入数据的验证包括两类验证方式:前端验证、服务器验证
前端验证不需要向服务器上传验证数据,就可以判断数据是否合规。前端验证常用于数据格式验证,如:手机格式等;
服务器验证,如::手机注册时手机输入效验码,通过后才可以注册成功。这一验证需要由服务器判断,确定用户输入是否正确。
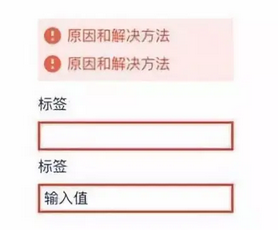
验证信息通常为错误信息,在界面设计时,应错误在哪里则显示在哪里。就近原则能够方便用户发现并修改操作。

验证错误的信息不要清除,留给用户在此基础上修改的机会,这样用户才更加确认再次填写是否正确。
上文就是小编为大家整理的表单是什么意思?表单设计:五类表单构成要素设计
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)简道云平台分析、比较及推荐。





