

本文讲述了产品设计基础:表单设计,从0到1构建表单设计器本文开始前先问一个问题,为什么总结这些内容?我认为一个好的产品想要在这个方向深耕,必须要有有自己的一套理论和工作习惯,并随着自己的不断地深入学习,把自己的理论体系不断地完善和迭代,同时笔者认为方法论的总结是对自己近期学习成果的一个复盘,能把我们的知识结构归拢整合。其实笔者近期一直在学习和总结一些关于产品的知识点,只不过比较零散,不好归拢在一起,所以近期一直没有和大家分享。大家都知道一旦入了产品的坑,就意味着自己持续学习的脚步就不可能松懈,因
本文讲述了产品设计基础:表单设计,从0到1构建表单设计器
本文开始前先问一个问题,为什么总结这些内容?
我认为一个好的产品想要在这个方向深耕,必须要有有自己的一套理论和工作习惯,并随着自己的不断地深入学习,把自己的理论体系不断地完善和迭代,同时笔者认为方法论的总结是对自己近期学习成果的一个复盘,能把我们的知识结构归拢整合。
其实笔者近期一直在学习和总结一些关于产品的知识点,只不过比较零散,不好归拢在一起,所以近期一直没有和大家分享。
大家都知道一旦入了产品的坑,就意味着自己持续学习的脚步就不可能松懈,因为产品这个方向不但要求知识体系的深度,也要有广度,还要跟紧互联网如此快速发展的脚步。
笔者是一个入行不久的“产品狗”,自己关于行业的认知、自身知识体系的建设明显还有很大的不足,目前还没有能力对行业、或者某一个单一的产品进行分析,所以笔者认为自己现在首要的任务是不断地丰富自己的知识库、夯实自己的基础,才能把“自己这个产品”持续的更新迭代。
以上是对我近期的一个小总结,希望能引发读者尤其是产品新人有些启发能加强对自身知识体系的规划。
这里再聊一聊方法论的作用:建立自己的知识体系,能更好的记住设计中的要点,不会遗漏重要的内容。
下面让我们来一起讨论一下本文的主题——表单的设计。

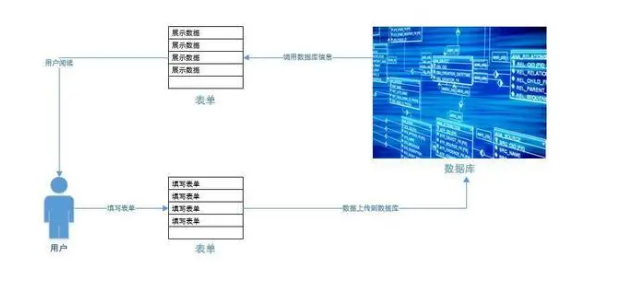
首先我们先从基础入手,了解什么是表单,表单是用户和数据库之间的桥梁,好的表单的设计会极大地增加用户满意度。想想我们在使用产品的过程中,很多时候是因为填写信息太繁琐,给我们带来的极不好的使用体验,从而放弃了对该产品的使用。
表单的设计属于产品设计中最基础的内容,但想把表单设计好可不那么容易的事情;表单在设计之前要明确自己的表单的应用场景。
一、表单的应用场景

应用场景一:数据录入
比如账号注册个人信息的填写、新增内容,对应的是产品设计“增删改查显算传异”(上一篇文章有总结《产品功能设计丨产品功能设计的套路总结》)中的增项
应用场景二:校验数据
比如账号登录,输入账号密码,因为设计数据库账号密码的比对,所以登录页表单的设计属于数据的校验
应用场景三:展示数据
比如信息台账的展示,是数据库的信息通过表单向用户展示信息内容。
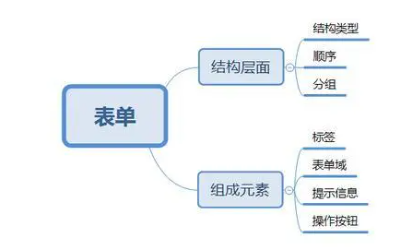
下面以较为复杂的数据录入表单为例,整体来看表单设计遵循“三结构、四元素”的设计套路

二、表单设计——三结构
合理的结构能够极大的提升用户的使用体验,比如如果表单的字段过多可对表单分组进行排布,如果存在逻辑关系可分页进行填写,从而不让用户感到焦虑。

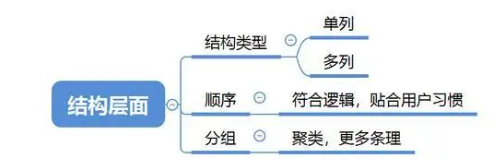
结构一:结构类型
单列多列单列的表单结构用户在填写时自上而下填写,在视觉上更清晰,能更好的引导用户按照产品设计的逻辑逐步填写信息。
多列的表单结构让用户以横向和纵向交错的查看填写字段,会降低用户的理解速度,可能会造成用户偏离产品设计预期的信息线,造成填写逻辑错误或漏填信息。

综上,在表单结构类型的选择中,最好尽量选择单列的结构类型,给用户更好的视觉体验。
结构二:顺序
以什么顺序进行排列更符合用户的习惯,例如在账号注册时,总是先填写昵称、手机号、再填写验证码,用户熟悉的填写喜欢,我们应该按照这个习惯去设计,而不是去向新的方案。

结构三:分组
对表单进行归类展示,更有条理,这样用户的体验会好很多,让用户在完一组后有可休息调整的时间,降低用户的心理压力,不然密密麻麻的一大片,自己看着都头痛。

三、表单设计——四元素
元素即表单中详细涵盖的内容,在这里笔者把元素总结为四个大类,标签、表单域、提示信息、操作按钮

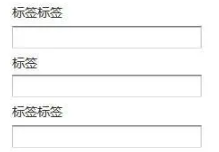
元素一:标签
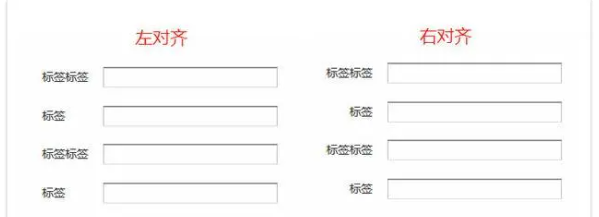
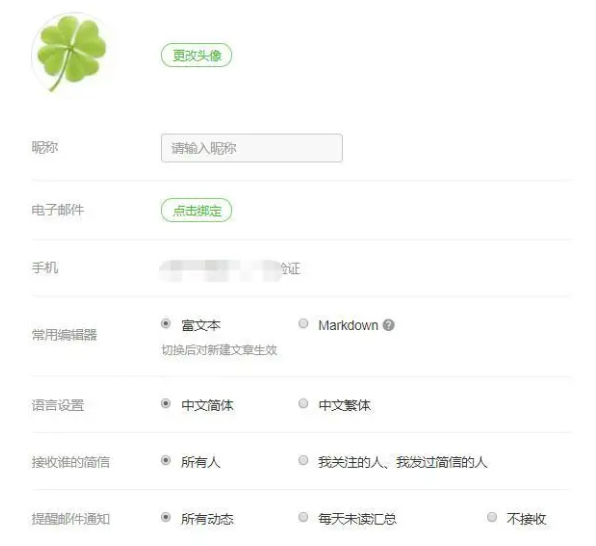
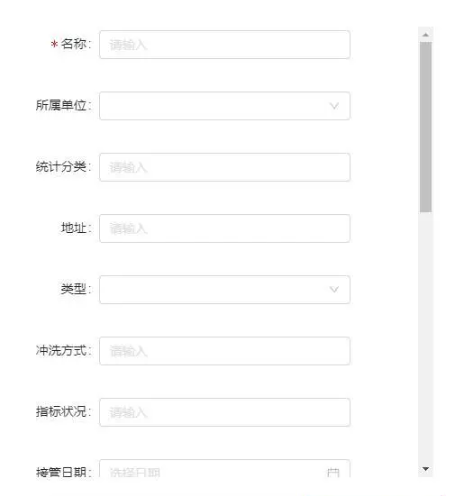
(1)左标签
目前比较常见的一种标签样式,但左标签也有其缺点,比如所占的横向空间比较大,尤其是在移动端产品的设计时左标签还分为左对齐和右对齐,左对齐有利于用户对标签的查看,能清楚表单页整体都要填写什么信息,但因其距离表单域稍远,不利于用户的填写(因为大部分用户的阅读习惯都是从左往右的);
右对齐和左对齐反之,有利于用户的填写,但是不利于用户对标签信息的查看。

(2)顶部标签
顶部标签是标签对表单域的上方,与表单域左垂直对齐,这样设计会节省横向的空间、用户在填写时也比较方便,可以在移动端产品的设计中使用,但是会时纵向空间增大如果字段多的话可能需要下拉拖动。

(3)行内标签
标签相当于提示文字,直接在表单域中,这样设计能极大地节省横向空间,但在点击输入获取焦点后标签文字消失,经常会忘记要填写的内容,这样会给用户带来极不好的使用体验;
所以现在经常使用的行内标签一般是图标+文字标签的形式,在获取焦点后文字标签消失,但是图标还在,用户通过图标能知道要输入的内容,但这就要求图标的设计非常的重要,要和标签的名称保持高度的契合不要产生歧义。

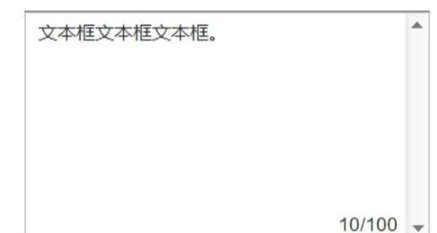
元素二:表单域
(1)文本框
是必填还是选填,最好有明显的标注提示,常用的标注提示是在文本框对应的标签后加个红色的*号表示为必填项,同时要注意根据预估填写文本内容的大小设计表单域的大小,这样更能合理的利用空间同时合适的大小设计会减少输入的不确定性。

(2)选择框
包括下拉列表、选框、开关、日期选择器等,关于选择框中默认值的选择,笔者认为最好不要设置默认值,因为这会增加出错率,用户在有默认值的选项中可能会直接跳过,总之根据不同的场景让进行不同的设计,总之能让用户选的,尽量不让用户输入。

元素三:提示信息
(1)输入提示信息
一般位于表单域中,在文本框获取焦点后提示文字会消失,提示文字最好是简洁明了的几个字,如果是大篇幅的解释性内容应放在帮助文字中。

(2)帮助文字
在表单的设计中如果应用的是非常生僻的字段名称或者字段名称存在歧义再或者该字段有什么要强调的规则,都会在帮助文字中明确,帮助文字的设计一般在表单域的前/后有一个帮助按钮,点击按钮会有一个toast弹窗,帮助文字在弹窗中展示。

(3)错误提示信息(可能是文字可也能是图标)
设置表单域的输入规则,若用户输入的内容不符合规则,则在表单域后/下方以文字的提示提醒输入错误原因,比如“请输入11位的手机号码”;或者在和数据库校验数据时,比如密码不对,提示“密码输入错误”等等。

元素四:操作按钮
(1)主按钮-提交
主按钮禁用原则,当表单信息位填写完整时(必填信息),提交按钮一般为灰色状态,不可点击提交,当表单完善后,提交按钮由灰色状态变为可点击的亮色状态。
(2)次按钮-返回
主次按钮之间一定要有视觉上的区分,降低次要按钮的视觉突出,减少用户的出错率。

总结
尽可能减少用户的输入,有自动配置、智能联想,比如在邮箱的输入中,在输入到@时可自动弹框qq.com、163.com、126.com等减少用户的输入。
录入前、中、后动作按钮、表单框、提示内容随状态的改变而改变
保护按钮,比如在密码的输入时,为了密码信息的安全,可设计密文/明文的显示,通常在密码的输入框后面有个小眼睛按钮
理清楚是局部校验还是全局校验,局部校验一般都属于前端校验,在输入完一项后经过前端设置的规则判断后,然后提示该填写信息正确,或文字提示“请填写正确的信息”;全局校验一般先判断填写的内容是否符合规定的格式,这也是通过前端来判断的;
在一个提交信息的表单里如果所有的信息填写完后,点击提交,如果全部填写的信息符合规定要求,直接Toast弹窗提示用户“提交成功”,如果有字段不符合要求,在该字段的后面直接文字提示“请填写正确的信息”;
在一个登录表单里,用户填写完表单信息后,点击提交,首先前端会校验是否符合要求,如果符合要求后端会通过数据库已有的账号、密码和你输入的账号密码进行比对校验,校验通过后显示才会登陆成功。
当表单的字段非常多时,要考虑有重置按钮,用户在输入完信息后,想重新填写,因为字段内容非常多,要一个一个的删除相信是一个非常不好的使用体验,重置按钮能非常好的解决这个问题,当然比较小的表单就没必要加这个内容了。
数据持久化,用户在输入完表单内容后没有点提交按钮,或者在分页填写表单的情况下,填完一页点击下一步进入新的页面后不小心关闭了页面,此时如果再进入表单填写页需要重头开始填写相信每个用户都有想骂大街的冲动,此时就要用到了数据持久化,数据持久化简单来说就是前端对已填写未保存的数据的缓存。
方便用户再填写未保存的情况下,再次进入填写页面填写过得数据还在,数据持久化功能相当于kano模型中的基本需求,有了这个功能不一定能提高用户的满意度,但是没有这个功能一定会降低用户的满意度。
当然所有的总结归纳都不是一成不变的,仅仅是为了能在下次的设计中提高效率、更更快更好的完成设计,在实际的工作中还要结合自己的实际的工作场景和用户的使用习惯来具体设计。
一、提炼原始信息
所需产品:表单设计器(表单SaaS系统)。
业务方:公司行政事务部、公司众多项目组、三方合作公司。
产品背景:
基于公司提升整体“生产力”战略规划;顺应“低代码”开发趋势,力求实现以拖拽可视化组件的方式快速生成表单,以满足各方表单配置需要。业务痛点:
诸如问卷调查、答题考试等类别的常用表单目前依托于市面上的表单系统来管理,导致回收的数据信息外流;公司众多项目均有表单配置需求,当前完全依靠研发人员编写代码实现效率较低。领导要求:优先满足公司内部需求,为各方表单配置工作提供服务支撑。
时间要求:完成最小可用版本——MVP,3个月后可上线使用。
二、产品分析与规划
首先调研市面上热门表单工具,如金数据、腾讯问卷等。无需深度使用,仅需了解我们要做产品的大致形态,快速掌握表单基本知识,在后续实际做的过程中逐渐去深入了解即可。
了解重要业务概念:组件、校验、级联等;了解基本业务流程:创建表单——配置表单——发布表单——填写表单——数据统计;重点了解:配置表单模块,熟悉页面交互及信息展示。
1. 产品分析
结合书籍《用户体验要素》输出产品分析全过程:用户体验要素分为五个层面——战略层、范围层、结构层、框架层、表现层,为我们提供了一种自下而上地建设方式,由抽象到具体,从粗略到精细。
1)战略层
首先我们应该明确一个能被表达出来的“战略”,知道公司与用户对产品的期许与目标。
Q:公司要通过这个产品得到什么?(产品目标:产品给公司带来的价值,节约的成本);
A:公司内多重信息的数据管理工具;②公司其他项目组开发业务表单的有力支撑工具。
PS:员工完成任务花费的时间越少,一天之内员工能做的事情也就越多,“时间就是金钱”,节省员工的时间相当于节约企业的金钱
Q:用户要通过这个产品得到什么?(用户需求:用户的痛点、需求、期望);
A1:为了【公司行政事务部同事】(目标用户)。
他们能够【更高效的管理公司事务】(业务目标)。
这款表单SaaS系统作为【数字化信息收集管理工具】(产品类型)。
可以【极大地提升工作效率,且可以做到公司数据存储安全不外流】(产品价值)。
A2:为了【公司有表单配置需要的项目组】(目标用户)。
他们能够【更高效的开发业务表单】(业务目标)。
这款表单SaaS系统作为【低代码开发平台工具】(产品类型)。
可以【极大地提升开发效率,且能降低表单配置人员门槛,使得不懂技术的人员也可以通过拖拽快速生成表单】(产品价值)。
2)范围层
带着公司与用户的明确期望,分析产品如何满足战略目标,应该提供什么样的内容和功能给用户。从“我们为什么要开发这个产品?”转向“我们要开发什么内容和功能的产品?”,从而将战略转变为需求。
由于初期希望能尽快做出最小可用版本——MVP,因此我们将会利用重要紧急性方法来分析需求优先级。
(1)重要性
分析需求与产品核心的紧密程度,筛选出与核心流程关系紧密、与当前目标关系紧密、与核心角色关系紧密的需求第一批次实现。支撑类需求和次要需求(如UI样式、易用性、部分性能需求等)可后续优化完善。
(2)紧急性
筛选出用户使用频率高、影响范围广、对后续需求影响大、投入产出比高的需求第一批次实现。
基于以上筛选准则以及技术局限性、时间限制、项目人员情况等多方面的评估,输出第一版表单SaaS系统的功能架构图如下:

从功能先后逻辑关系角度排列优先级:
最高:表单管理、表单配置;次级:表单发布、表单填写;最末:数据统计。3)结构层
在定义好用户需求并排列好优先级之后,我们对未来产品最终包含的特性有了明确的图像。现在需要将这些分散的需求组成整体,形成一个清晰的结构。我们需要关注可能的用户行为,同时定义系统应该如何配合与响应,且需要考虑到用户犯错的情况如何提示或修正。
我们采取流程驱动设计的方式,设计产品结构、明确功能字段,输出应用流程图和功能结构图。
输出应用流程图如下:

输出详细的功能结构图如下:(以表单管理为例)

4)框架层
在结构层我们已经梳理出了业务流程,且明确了功能结构。那么在框架层,我们需要进一步将需求化为详细的界面设计、信息设计,让抽象的结构变为清晰可见的功能。
到了框架层,我们才真正开始提供给用户做某些事的能力,传达想法给用户、让用户凭借自己的智慧在系统中完成任务。通过前面的梳理步骤,产品框架和雏形已然显现,我们可以水到渠成的设计产品原型了。
PS:原型是表达产品经理想法的重要工具,可以帮助我们用具象化的方式与开发、测试、管理者进行沟通。但需要清楚的是原型只是表现手段,通过原型整理思路,表达清楚需求才是重点,切勿将时间和精力花费在高保真原型上。
原型设计是每个产品经理必备的能力,界面设计、交互原则在这里不再赘述,建议多看多了解商业化的SaaS产品,也可以看一些设计书或是设计网站寻找灵感。
原型图示例如下:(以表单管理为例)

5)表现层
在表现层我们将会把注意力放到用户感知体验上,在这里,内容、功能、美学会被汇集到一起来产生最终的设计。视觉设计是非固定化标准的产物,可以有一定的准则,但有时候未必需要遵守。推陈出新或是循规蹈矩,取决于设计师的构思。
UI设计存在一个亘古不变的原则“颜值即正义”,足够好的视觉体验可以提升用户对产品瑕疵的容忍度,且容易存在产生好看即好用的思想。表单的UI设计还需遵循“简单”原则,应能让用户凭借直觉和经验自由的穿梭在系统之中,不会产生困惑;还应多运用“分组”原则,将功能展示模块化、清晰化,以增强用户使用体验。
2. 产品阶段规划
第一阶段目标:完成基础调查问卷涉及的全部功能(见2.1分析);第二阶段目标:考虑增加高级组件、提升服务能力、拓宽使用场景;第三阶段:基于公司实际需求场景,以基础功能为根个性化定制一套表单设计;第四阶段:与第三方系统结合,嵌入三方系统或是直接提供基础能力(sdk)二次开发等。
三、产品研发(敏捷开发)
我们以用户故事的方式记录需求,简单描述一个人物角色要完成的事件,想象我们的用户将会经历怎样的过程,帮助他顺利完成这个过程中的需求。使用项目管理软件维护需求,编写需求描述、原型设计链接、验收标准等信息。
以周为单位计划迭代开发任务,以月为单位计划产品阶段产出。通过迭代启动会、每日站会、迭代总结会等多种沟通方式同步需求、团队协作,高效率的推进产品研发。经过3个月的时间,我们成功的完成了第一版表单SaaS系统的研发、测试、上线工作。
四、用户使用
系统上线后,我们在公司内部召开了产品分享会,并现场配置“分享会反馈表单”给多个部门的参会人填写,反响较好。用户对产品功能、视觉设计等多个方面都非常满意,由此充分验证了我们的产品方向、产品质量达到了合格标准,能够很好的满足业务方的主要需求。

五、经验总结
纸上得来终觉浅,绝知此事要躬行。由实践复盘理论,输出的理论再反哺后续的实践,如此反复构建知识框架,提升个人技能。基于总结的分析设计流程,后续可应用到其他产品的规划上,实现从0到1的产品产出。产品类型不同,对应的分析设计重点也就不完全一致,需灵活运用多总结,逐步完善各类产品分析及管理的知识体系。
上文就是小编为大家整理的产品设计基础:表单设计,从0到1构建表单设计器
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)简道云平台分析、比较及推荐。





