

本文讲述了利用ECharts在线生成图表,在线生成图表工具。我们可以使用ECharts获取后台数据,通过Ajax,JavaScript在线生成图表。我们制作测试用例,就不使用自动加载,采用手动方式进行生成,让流程直观。<a href="#" target="rightFrame" οnclick="showSale()">查看销售额</a><script type="text/javascript
本文讲述了利用ECharts在线生成图表,在线生成图表工具。
我们可以使用ECharts获取后台数据,通过Ajax,JavaScript在线生成图表。
我们制作测试用例,就不使用自动加载,采用手动方式进行生成,让流程直观。
<a href="#" target="rightFrame" οnclick="showSale()">查看销售额</a>
<script type="text/javascript">
function showSale() {
$("#main").css("display", "block");
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '门店年销售额' //显示在图表左上角 可以认为是图表的名字
},
tooltip: {}, //Echarts提示框(tooltip)浮层位置,不设置时,默认位置会跟随鼠标的位置。
legend: {
data: ["销售额"] //用于设置图表样式 例如上下间距/颜色 type:plain\scroll 分为普通样式/滚动翻页
},
xAxis: {//X坐标显示什么 //通过后台获取
data: []
},
yAxis: {},//Y坐标显示什么 不设置 会根据返回数据进行自动设置
series: [{//中间显示的数据
name: '销量',
type: 'bar', //echarts 里系列类型就是图表类型,比如line(折线图),bar(柱状图),pie(饼图)等,详细可以参考echarts官网手册。
data: [] //通过后台返回
}]
};
//设置加载动画
myChart.showLoading();
//定义数组来接受后台返回数据
var names = [];//用于接受名称
var sales = [];//用接受销量
//利用ajax请求发起数据请求
$.ajax({
url: "showsale",
type: "post",
data: {},
dataType: "json",
success: function (result) {
console.log(result)
for (var i = 0; i < result.length; i++) {
names.push(result[i].name)//往最后一个元素追加
}
for (var i = 0; i < result.length; i++) {
sales.push(result[i].sale)//往最后一个元素追加
}
//隐藏加载动画
myChart.hideLoading();
//将数据覆盖进入列表
myChart.setOption({
xAxis: {
data: names
},
series: [{
data: sales
}]
})
}
}
);
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过setOption完成,ECharts 会合并新的参数和数据,然后刷新图表。如果开启动画的话,ECharts 找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
}
</script>
后台代码:
@WebServlet("/showsale")
public class ShowSaleServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse response) throws ServletException, IOException {
System.out.println("ShowSale 接受请求");
response.setContentType("text/text");
response.setCharacterEncoding("UTF-8");
DoorDao doorDao=new DoorDao();
try {
List<Door> list=doorDao.showSale();
System.out.println(list);
Gson gson=new Gson();
String json=gson.toJson(list);
System.out.println(json);
//通过输出流返回给浏览器
response.getWriter().write(json);
} catch (SQLException e) {
e.printStackTrace();
}
}
}
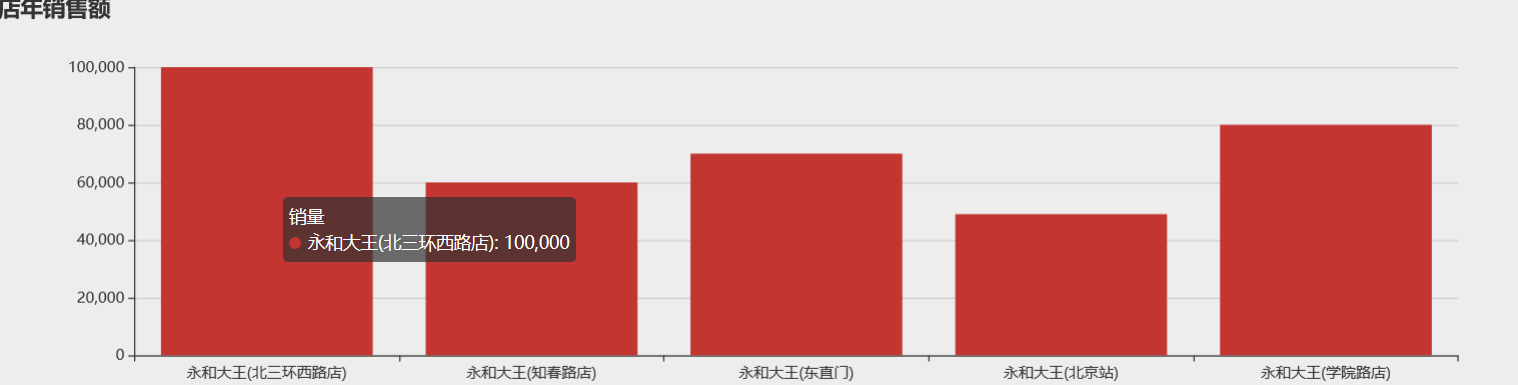
结果图:

写在前面的话:没有十全十美的工具,但是如果确立(可视化)目标,就能找到合适的工具去实现。
数据分析过程可以分为:确定目标数据、数据采集、数据清洗、数据存储、数据分析、结果可视化及结果支持和决策等步骤。
本文简单分为五大类,每一环节选取两个评价较好的工具,大家也可以将自己认为好的工具补充在评论区。
先放上目录:
数据收集统计类:
简道云:https://www.jiandaoyun.com/
金数据:https://jinshuju.net/
数据分析处理类:
Excel:https://www.microsoft.com/zh-cn/microsoft-365/excel
百度统计:https://tongji.baidu.com/web/welcome/login
数据可视化展示类:
阿里DataV:https://datav.aliyun.com/portal
FineBI:https://www.finebi.com/
补充
图表美化类:
图表秀:https://www.tubiaoxiu.com/
Canva:https://www.canva.cn/
数据开发类:
Echart:https://echarts.apache.org/zh/index.html
Ucahrts:https://gitee.com/uCharts/uCharts
1、简道云
一款兼具数据收集与分析的工具,数据收集、联动、分析、可视化图表轻松拿捏
这是一款能够带你逃离Excel魔咒的在线数据收集分析与可视化展示工具,能够实现数据分析全流程的闭环,不过更偏向于数据收集分析。
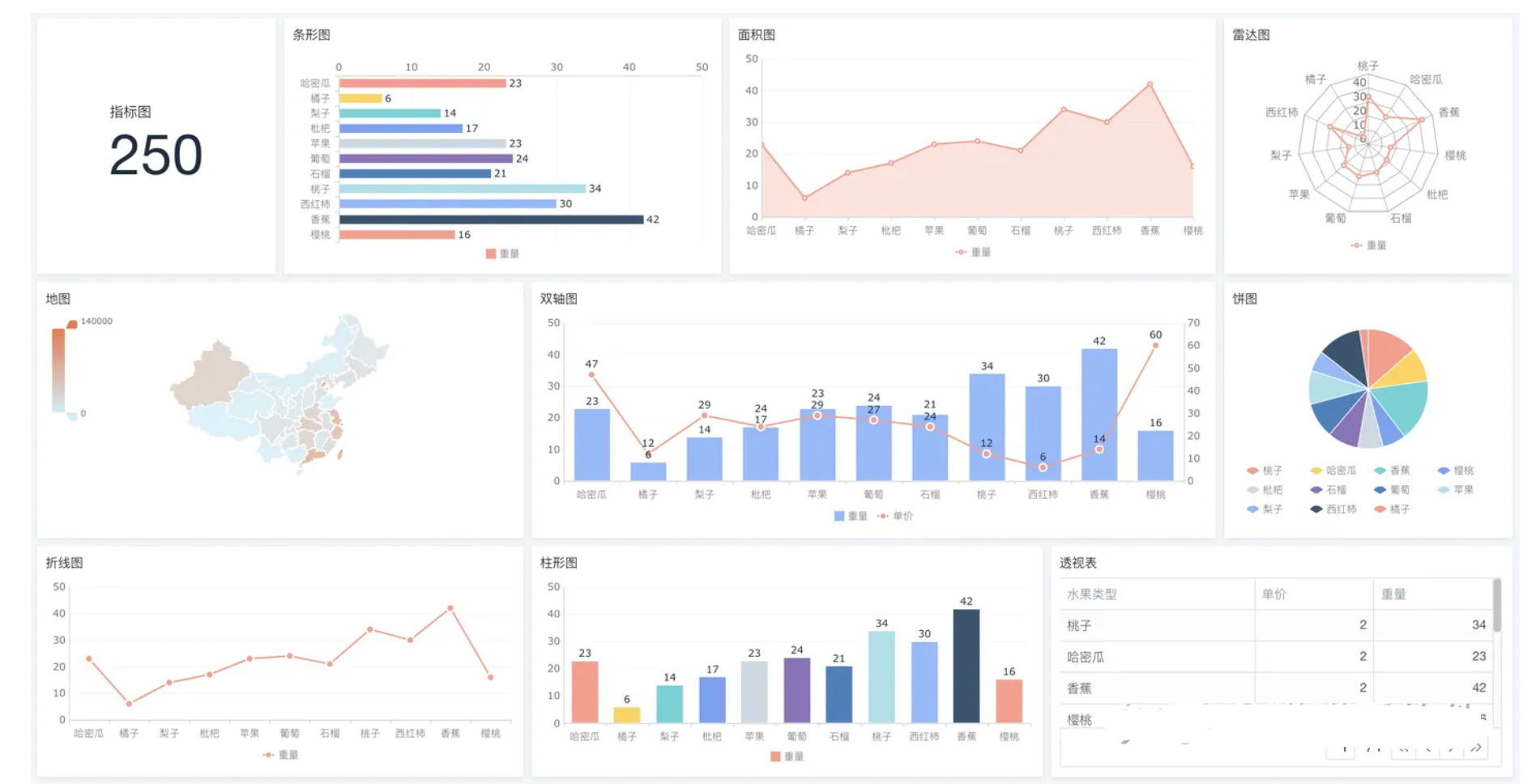
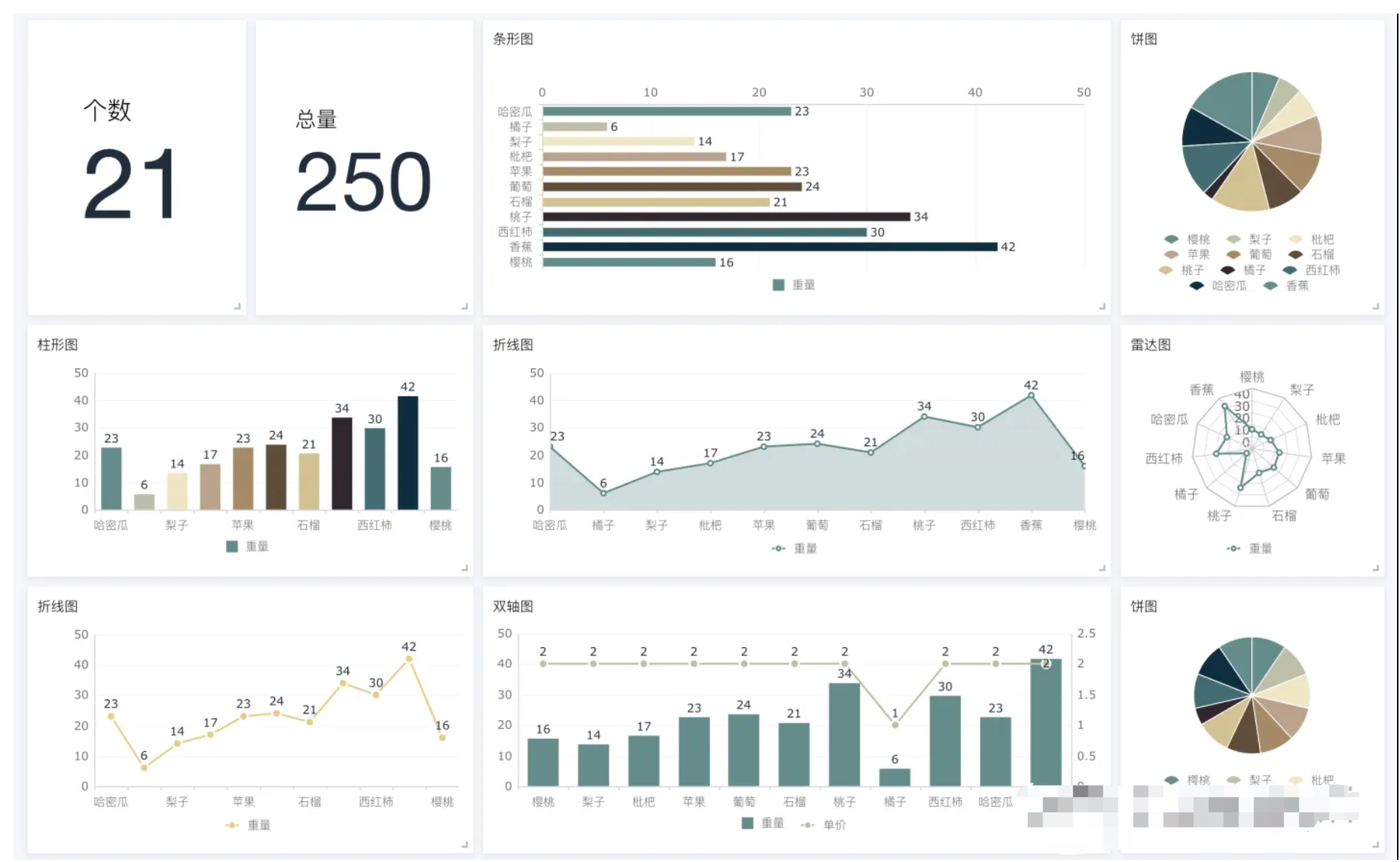
先上效果图:

这样一个数据看板,如果放在excel里面,做起来是很复杂的,但用简道云做可视化看板,就能轻松达到四两拨千斤的效果。
只需要选择图表类型、选择数据,简简单单,完全不用费力的去设置函数、条件。制作完成之后的可视化看板如下图:

图表颜色可自定义,图表位置可自由拖拽转换。以一组水果进销的数据为例:可选择不同的图表类型来帮助分析采购量、入库量、销售量。


透视表、明细表、指标图、雷达图各种图式类型按需随心选。个人、企业都适用。
2、金数据
一款以表单为基础,辅以简单数据计算并具备与终端用户沟通的产品
金数据是一款在线表单设计工具,主要致力于帮助企业完成日常数据的收集、分析和整理工作。
效果图:
金数据的应用场景,基本可以概括为问卷调查、客户登记、意见反馈、活动报名、在线订单等等。
金数据更多关注的是日常工作中遇到的,和数据收集相关的小麻烦。
拿表单举例,金数据提供47种字段自由组合,用户可通过不同的字段的组合、搭配,搭建属于自己的业务表单。
3、Excel
数据分析届的元祖级存在,数据分析能力很抗打
Excel不仅仅只是一款单纯的表格类工具,它的数据分析能力也很抗打,如果你Excel精通的话,可以做出很多厉害的图表。
Excel数据透视表的应用重在挖掘隐藏的数据价值,轻松整合海量数据,拿数据透视表来举例:
【数据透视表】帮助我们把海量混杂的数据以一定规则呈现出来。同时借助【切片器】对数据、字段进行筛选,从而可以更直观、有效的助力数据分析。
还可以制作热力图、地图等多种形式的图表。
不过Excel制作图表对于小白来说还是有一定难度和门槛的,操作较为复杂而且也只适合数据量较小的分析工作,如果数据量太大,Excel用起来就没有那么顺手了。
4、百度统计
集合网站、APP、小程序和线下零售统计,汇聚成全面的数据分析平台
自称为“全球领先的中文网站流量分析平台”,帮助企业收集网站访问数据,提供流量趋势、来源分析、转化跟踪、页面热力图、访问流等多种统计分析服务。
功能包括流量分析、来源分析、访问分析、转化分析、用户分析等,SEO人员可以通过统计工具了解到网站的数据,从而根据网站数据来制定优化策略。
所以如果你有做百度推广和竞价排名等需求,百度统计会是一个不错的选择
5、阿里DataV
阿里云一款很不错的数据可视化应用搭建工具
DataV 是阿里云出品的拖拽式可视化工具,专精于业务数据与地理信息融合的大数据可视化。整体来说是一款很好的大屏的产品,就是部署价格比较高。
提供了丰富的模板与图形,支持多数据源,拖拉式布局,支持服务化服务方式和本地部署。通过丰富的组件库和模板库,以及智能化的辅助手段,极大的降低非专业开发人员的搭建门槛
6、FineBI
新一代自助式大数据分析BI软件,中国自助式BI知名品牌
这是目前市面上应用最为广泛的自助式BI工具之一,类似于国外的Tableau等BI分析工具,但FineBI在协同配合,数据权限上,能更好的解决国内企业的情况。
除了提供图表分析之外,仪表板还可供用户进行灵活地数据图表布局分析,构建出数据图表思维逻辑,进而达到有效沟通或者数据汇报的目的。
7、图表秀
在线图表制作软件,但更侧重于数据可视化功能
图表秀的可视化效果同样很优秀,可以制作很多精美的数据图表、数据分析报告。
提供弦图、玫瑰花图、散点图等十多种可视化图表类型,还提供数据分析报告模板,相当贴心。
选择需要制作的模板,只需在模板基础上编辑文字、图表内容即可。
图表秀更侧重于数据可视化功能,提供丰富的图示,可以直接套用模板,实现数据可视化。
适用于运营、产品、营销等人员,如果需要结合数据进行联动分析等更多功能,依然推荐使用excel和简道云。
8、Canva
强大的在线设计工具和信息图表制作工具
可画是一个强大的在线设计工具和信息图表制作工具,可以创建各式各样的设计,即使没有任何设计功底也能轻松设计出好看的图表。
提供了丰富的设计模板,也可定制商务模板。但其主打的功能还是图片设计,包括新媒体用图、海报等等,图表制作则要弱一些。
9、Echart
百度出品的基于 JavaScript 的开源可视化图表库,专为大数据量可视化设计
百度出品可视化图表库,数据实时展现,它可以在二维平面上绘制出 20 万个点,功能强大。同时可供选择的图表类型也很多,基本可以满足大部分数据可视化的要求。
它是一个开源的数据可视化工具,需要使用者有代码基础,虽然有一定的门槛,但是在图表制作页室友代码框架的,只需要将对应的数据填入即可。
10、Ucahrts
高性能跨平台图表库,可以做到一套代码编到 7 个平台
某种程度上来说,ucharts不及echarts那么强大,但是跨平台支持比较好。可以做到一套代码编到 7 个平台,并兼容主流开发环境,可供选择的格式也比较少。
ucharts也有不少不方便的地方。比如:横坐标的文字不支持换行,y轴的title没法改变位置,折线图的标记点没法自定义大小等。同样需要一定的代码门槛。
上文就是小编为大家整理的利用ECharts在线生成图表,在线生成图表工具。
国内(北京、上海、广州、深圳、成都、重庆、杭州、西安、武汉、苏州、郑州、南京、天津、长沙、东莞、宁波、佛山、合肥、青岛)简道云零代码在线协作平台分析、比较及推荐。





